Webhook触发
1. 简介
1.1 功能简介
Webhook 是为外部系统提供的向本系统传递实时信息的一种方式。
外部系统通过Webhook发送HTTPS请求,当Webhook服务器收到请求时,会自动触发智能助手,在智能助手中进行数据新增或更新,实现和其他系统的数据对接。简单一句话:通过Webhook触发的智能助手,可以实现从其他系统或服务自动接收数据。
1.2 使用场景
- 在与第三方系统的对接时,可以用于接收第三方系统发送的数据。
- 支付场景或其它调用外部系统的接口后,本系统需要接收对方的回调时。如:向支付宝提交支付信息后,对方需要发送支付成功或失败的信息到我方平台,可以用webhook链接接收。
- 在新增表单内使用按钮组件发送表单数据。由于按钮组件直接触发智能助手需要在编辑的状态下才允许点击,如果想在新增状态下触发智能助手并获取表单数据,可以使用按钮组件触发前端事件,发送一个http请求来达到目的。
2. 使用步骤
2.1 创建Webhook触发的智能助手
创建后,Webhook触发的��智能助手都会自动生成一个唯一的URL地址,外部应用只需将此地址添加到回调地址中(推送地址),即可将数据推自动推动过来。
每当此Wehook URL地址收到数据后即可自动解析数据中的字段,并自动触发智能助手。

2.2 配置参数列表
参数列表是指Webhook接收的推送进来的数据,智能助手会根据参数列表的配置对参数进行解析并提供给后续节点使用

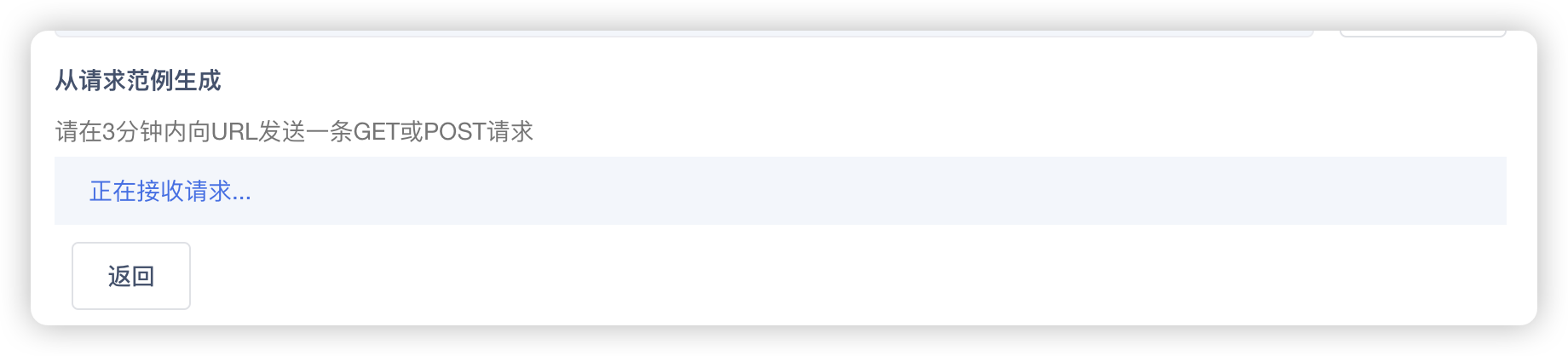
2.2.1 从请求范例生成
-
选择此方式后,需要在3分钟内向URL发送一条GET或POST请求,推送过来数据。接收到数据后,会自动解析。可以使用Postman等http请求测试工具发送(此处使用的是apifox)。


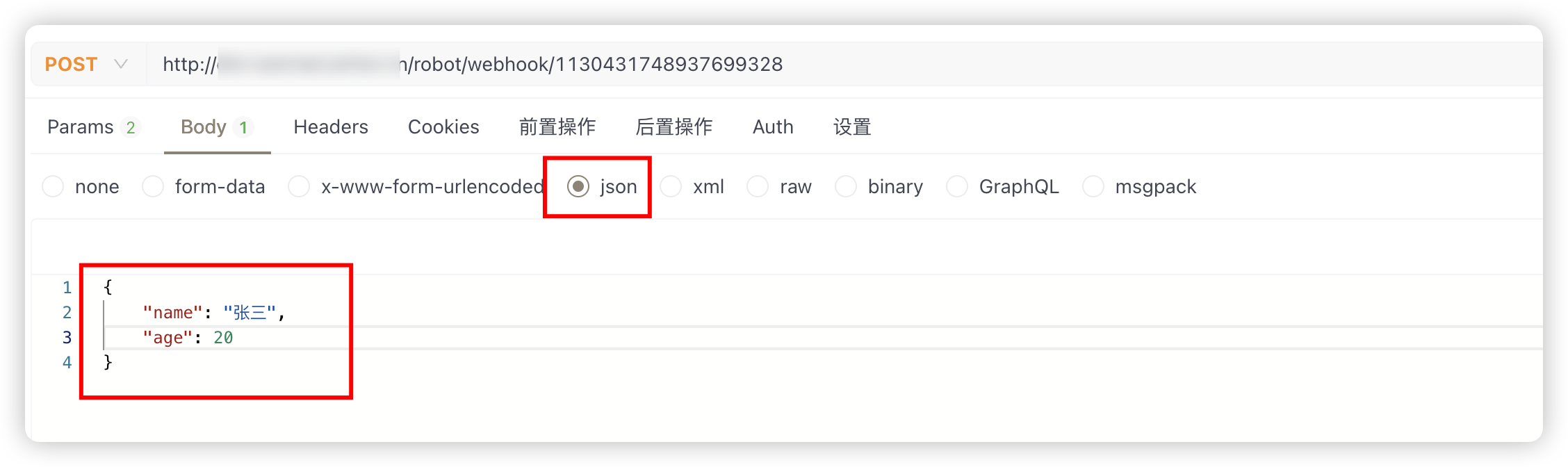
-
接收到数据后,自动解析到参数列表

请求时使用body还是param接收参数视双方约定而定,两种方式均可,此处示例是使用body传参,Content-Type使用的是application/json
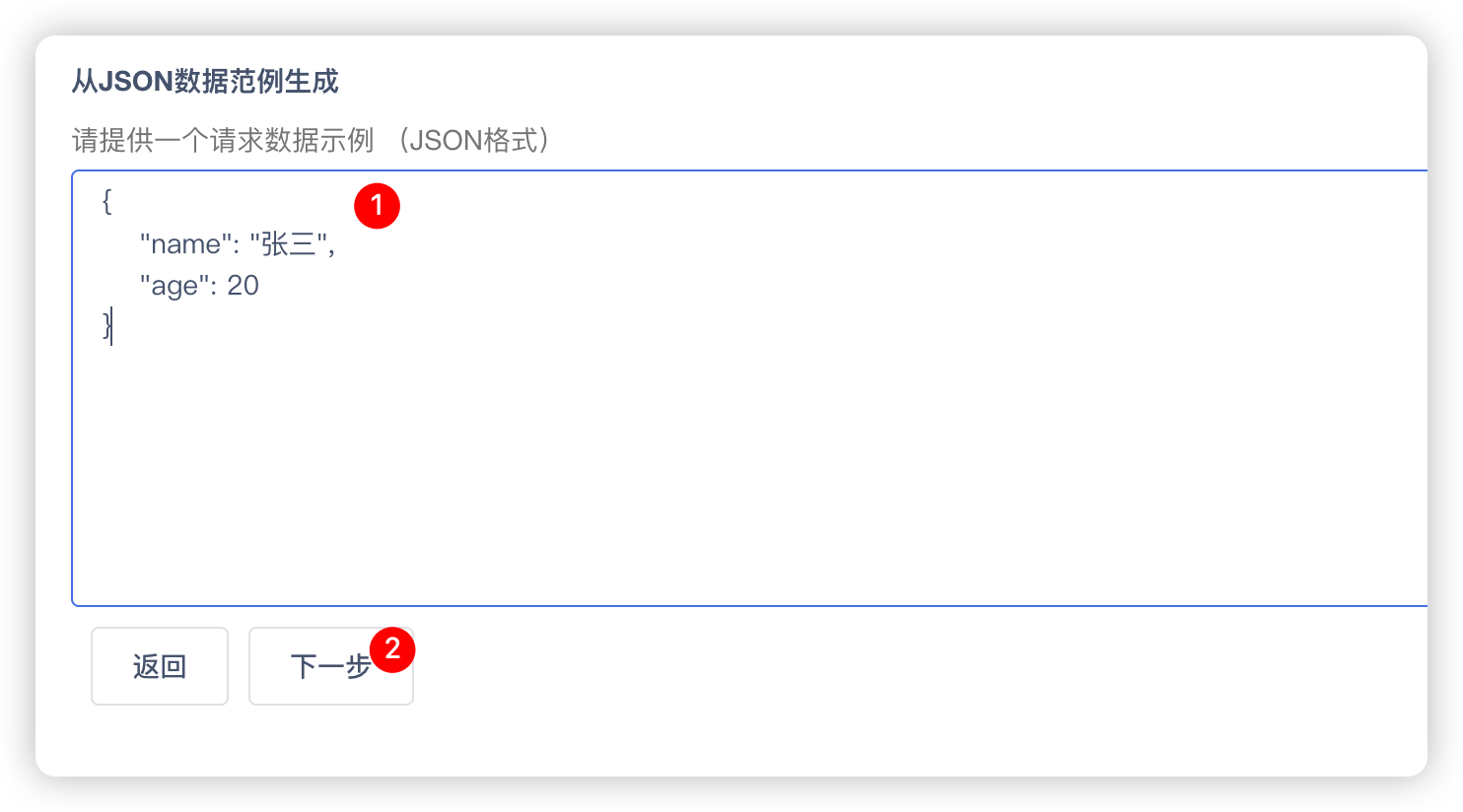
2.2.2 从JSON数据范例生成
根据准备好的JSON格式的数据解析数据,该方式只能使用body接收数据,Content-Type使用的是application/json

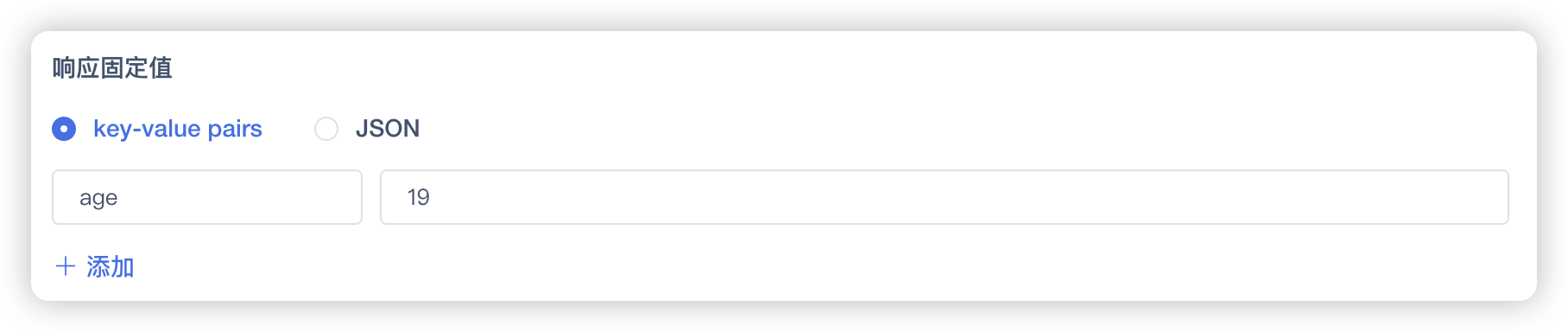
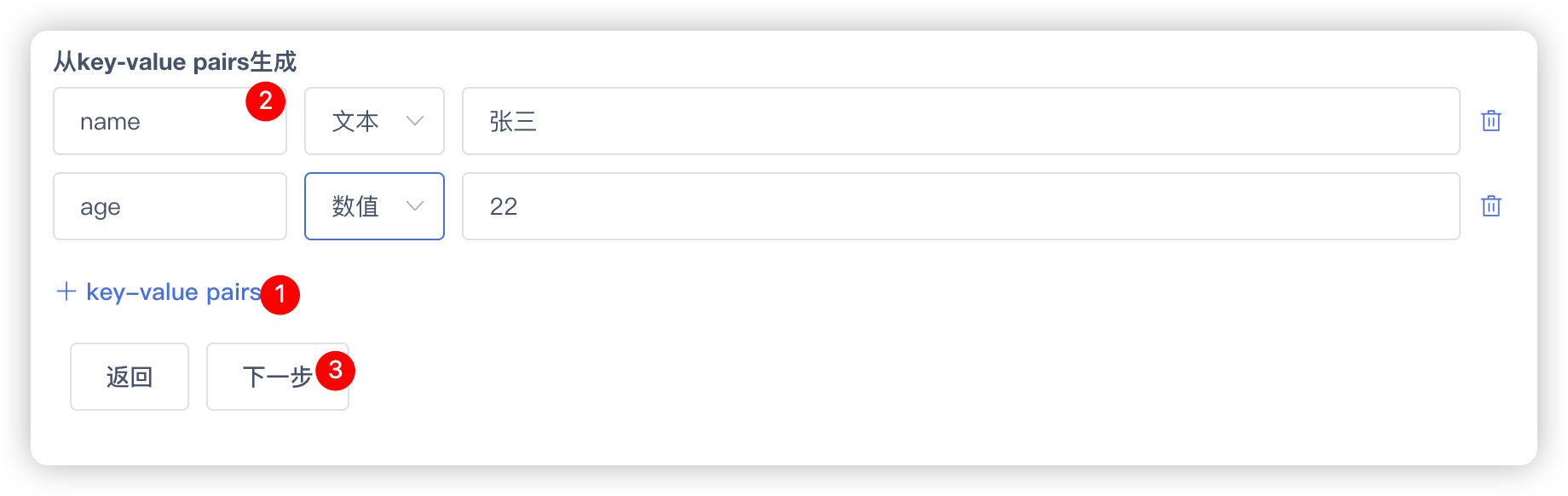
2.2.3 从key-value pairs生成
该方式只能使用body接收数据,Content-Type使用的是application/json

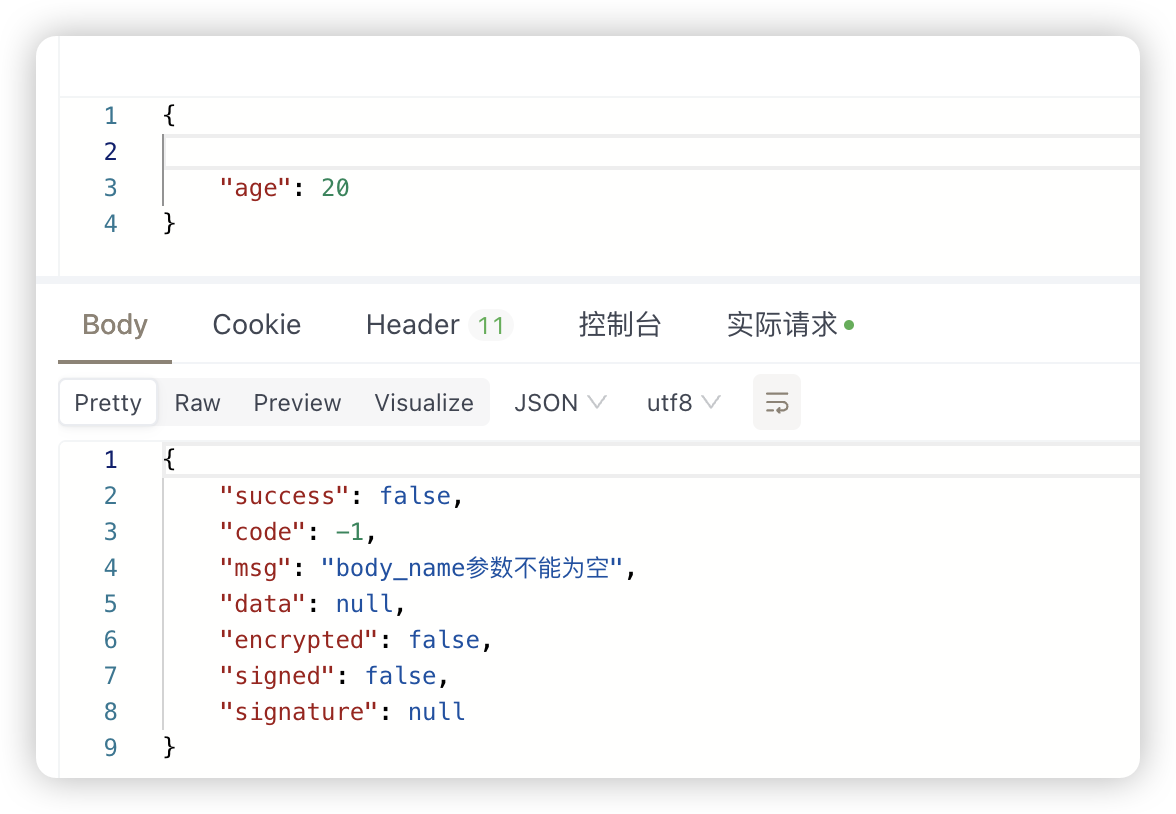
参数可以选择是否必填来限制请求,如果必填的参数未传时,会提示参数不能为空
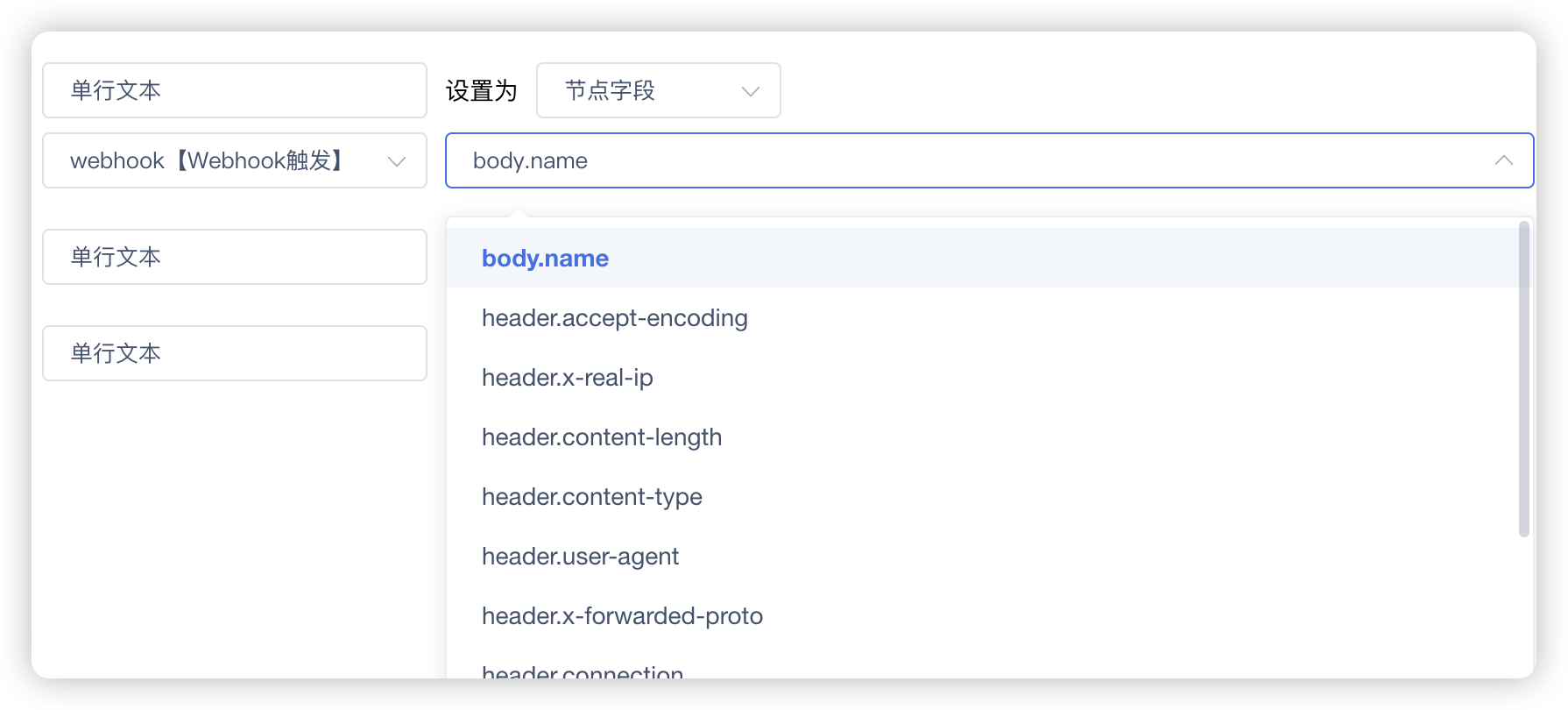
2.3 使用数据
确定好样本数据后,后续节点即可使用传递进来的数据。(注意请求的参数类型需要进行�匹配)

2.4 自定义返回内容
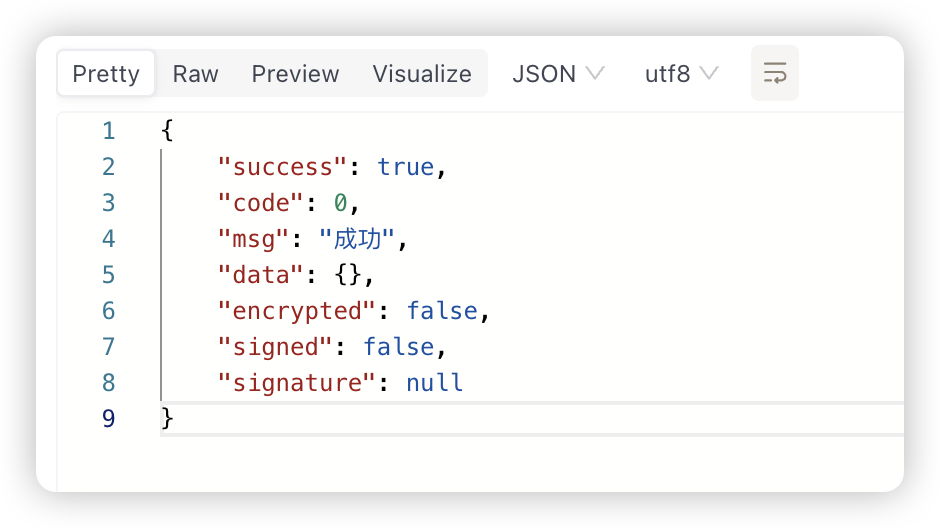
Webhook接口返回参数有2种,默认为马上返回成功,不携带参数

2.4.1 默认返回内容

2.4.2 携带固定参数
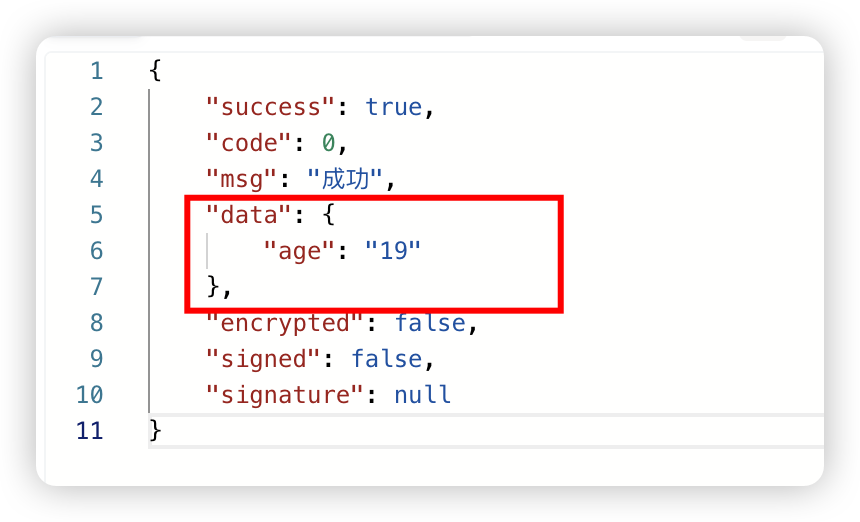
固定参数将放在返回内容的data字段中
- 增加参数:两种方式,与配置参数列表的配置方式相同
- 自定义参数返回内容